Python デバッグ時の TIPS です。対象とする環境は以下の通りです。
クライアント:Windows10 + VSCode 1.44.0
対象とするスクリプト
適当なディレクトリ(今回の例では c:/Users/hotta/Projects/pd)を作成し、その中にvenv 環境も作っておいてください。VSCodeで Hello, World を動かすまでの手順については VSCode+venv を参照してください。
その後、以下のようなサンプルスクリプト example.py を作成します。
import os, sys
print('環境変数')
for k, v in os.environ.items():
print(f'{k}={v}')
print('引数')
for i in range(len(sys.argv)):
print(f'{i}={sys.argv[i]}')
仮想環境による実行の確認
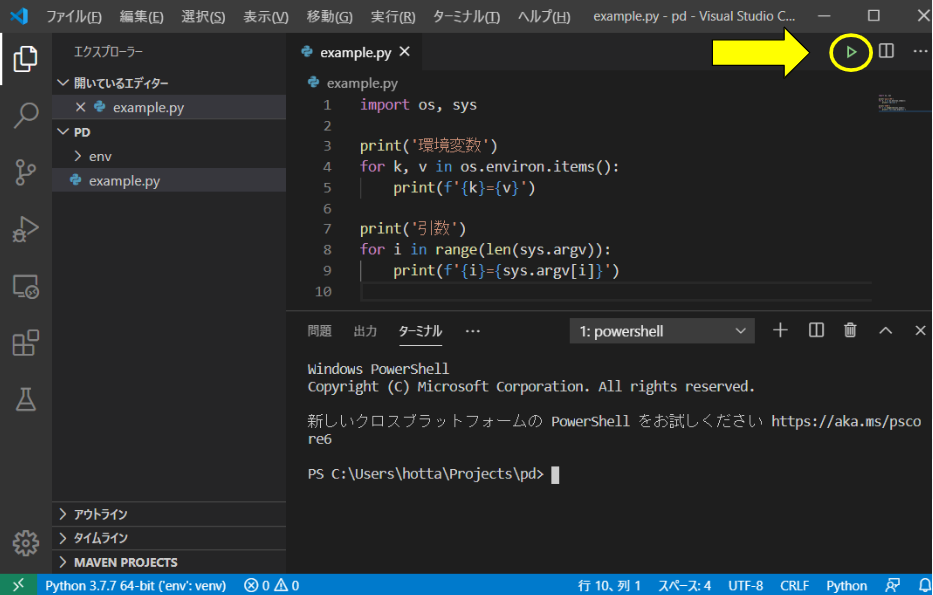
念の為、いったん VSCode を再起動します。コードの右上に▶(実行ボタン)が出ていれば OK です。

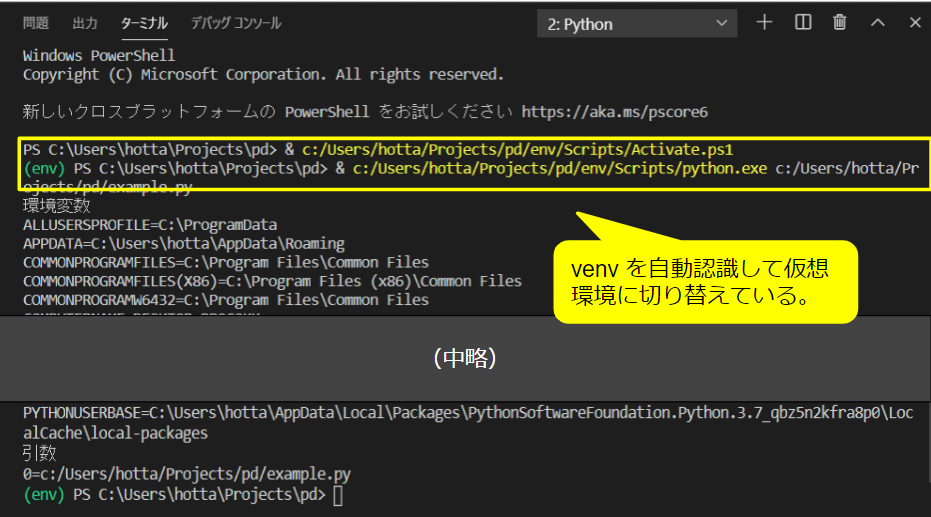
▶を押して実行した画面。自動的に仮想環境に切り替えて実行してくれます。

環境変数と引数の設定
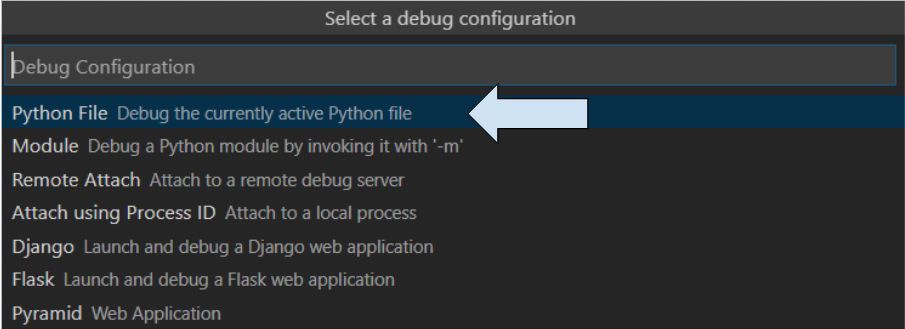
環境変数や引数は外部ファイルとして指定します。メニューから[実行]>[構成の追加]>[Python File]を選択します。

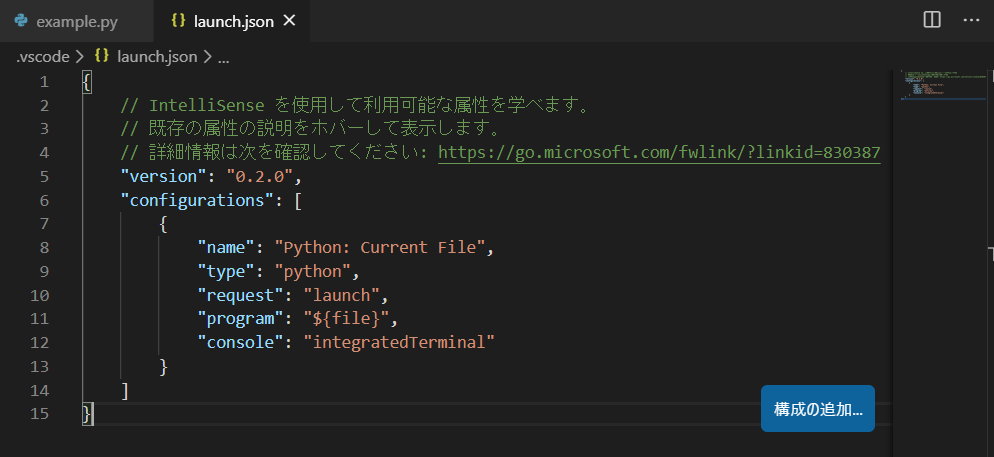
{プロジェクトディレクトリ}/.vscode/launch.json が新規作成され、サンプル構成が作られます。

[構成の追加]>[Python]>[Python File] をクリックします。エントリはいくつでも作れます。以下のような構成を追加してみました。
{
"name": "Python: pd/example.py",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"env": {
"MY_ENV1": "MY_ENV_VALUE1",
"MY_ENV2": "MY_ENV_VALUE2",
},
"args": [
"arg1", "arg2", "arg3"
]
}
“name” の項目はデバッグの際のターゲット一覧に表示されるラベルなので、わかりやすい名前を付けておくことをお勧めします。env が環境変数、args が引数です。その他、launch.json の設定項目に関する詳細は Visual Studio Codeの設定「虎の巻」:Python編 (2/3)を参照してください。
なお、launch.json の中では launch.json の前方で定義した内容の参照はできないようです。
デバッグ実行
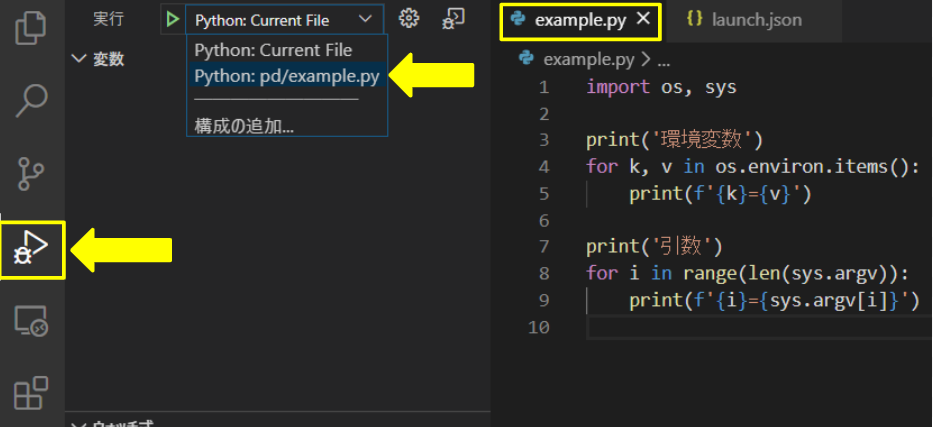
example.py タブに切り替えて、サイドバーからデバッグ実行を選び、構成の中で name で指定した「pd/example.py」を選びます。

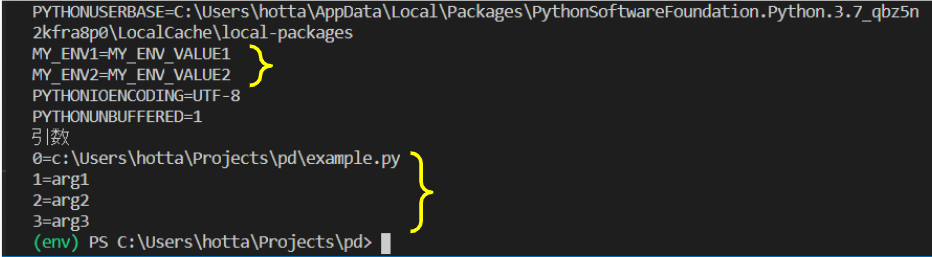
[F5] でデバッグ実行を開始します。特にブレークポイントを設定していない場合は、最後まで実行されてプログラムが終了します。launch.json で設定した環境変数と引数が認識できていることがわかります。

ブレークポイントとステップ実行
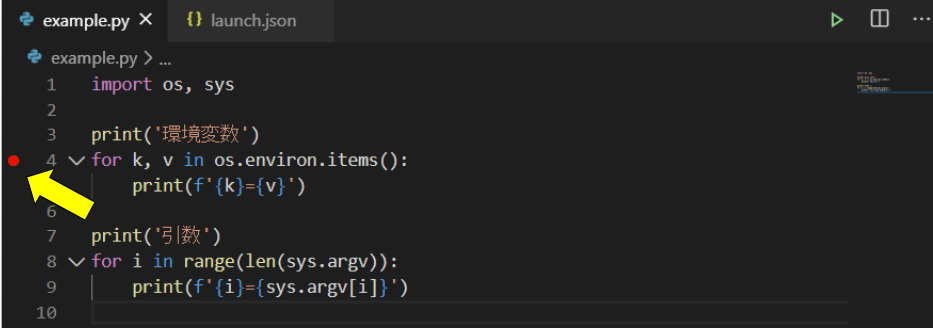
次は実行のトレースです。行番号の左側をクリックしてブレークポイントを設定します。

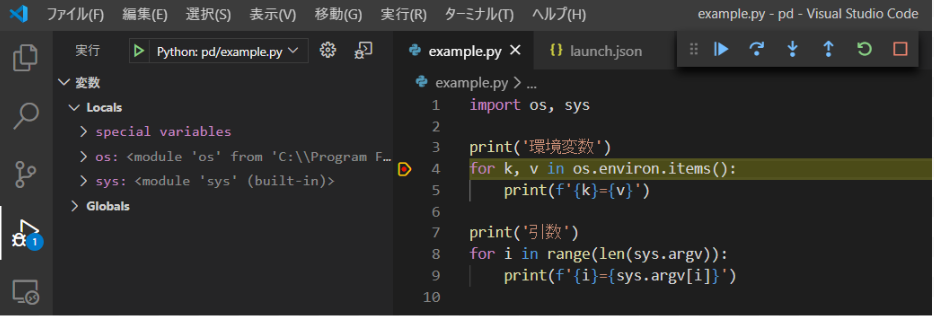
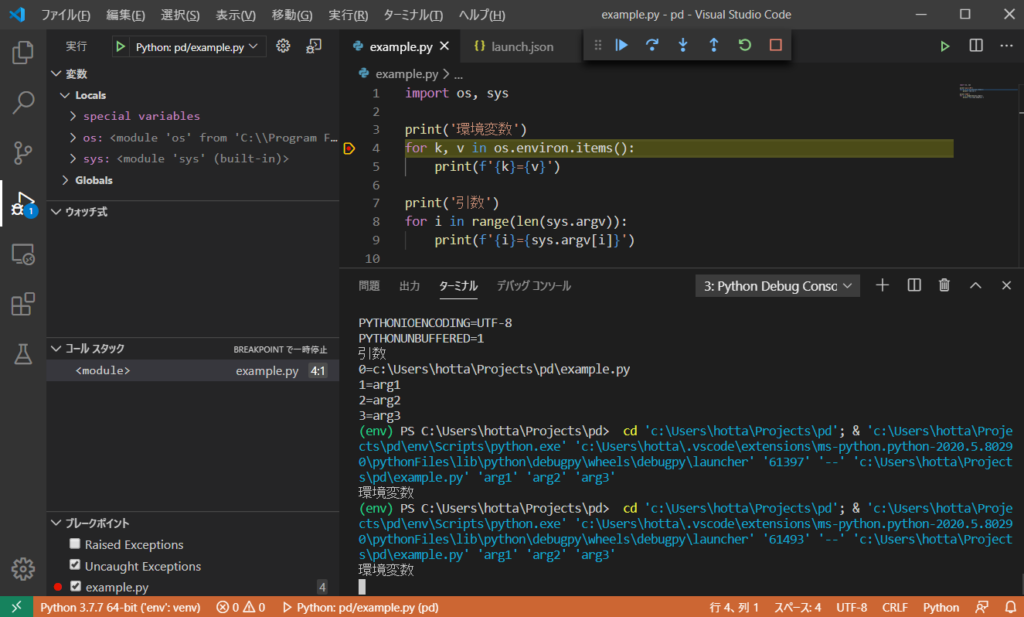
この状態で [F5] でデバッグ実行を開始すると、ブレークポイントで停止します。変数ペインには現在可視であるローカル変数が表示されています。

デバッグ用ツールバーの機能は以下の通りです。
| 続行(F5) :次のブレークポイントまで実行。 | |
| ステップオーバー(F10) – 1行実行(関数に入らない)。 | |
| ステップ・インする(F11) :1行実行(関数に入る)。 | |
| ステップアウト(Shift + F11) :呼び出し元まで戻る。 | |
| 再起動(Ctrl + Shift + F5) :最初から再実行。 | |
| 停止(Shift + F5) :実行の停止。 |
その他、デバッグ中は以下のペインが表示されます。
- ウォッチ式‥任意の変数を指定して、値の状態を追跡します。
- コールスタック‥関数/クラスの呼び出し状況を表示します。
- ブレークポイント‥ブレークポイントの一覧。適宜一時的にオンオフできます。

慣れてしまえば数分でこの環境が作れます。これで print 文デバッグから脱却しましょう。

