python では venv を使ってプロジェクトごとに実行環境を切り替えるのがセオリーのようです。これを Windows 環境で VSCode と組み合わせるための、自分なりのベストプラクティスを以下に示します。 前提として、python は本家ではなく Microsoft Store のものを入れています。この場合、python バイナリの置き場所は以下のようになります。
PS D:\> which python
C:\Users\hotta\AppData\Local\Microsoft\WindowsApps\python.EXE
PS D:\> which python3
C:\Users\hotta\AppData\Local\Microsoft\WindowsApps\python3.EXE
PS D:\> which pip
C:\Users\hotta\AppData\Local\Microsoft\WindowsApps\pip.EXE
PS D:\> which pip3
C:\Users\hotta\AppData\Local\Microsoft\WindowsApps\pip3.EXEwhich コマンドは Windows には標準では用意されていませんので、where.exe に読み替えるか、もしくは Gow をインストールしてください。
venv を使うための、おおまかな手順としては以下の通りです。
- 作業用のディレクトリ(名前は任意)を作成して、そこに入る。
- その中に仮想環境を作成する。
本来、この 仮想環境名(ディレクトリ名)は何でもよいのですが、env という名前にしておけば VSCode が自動認識してくれるようです。(2020/05/23 修正。特にこの制限はなさそうです。)
- 仮想環境に入って(=仮想環境を使って)開発する。
- 作業が終わったら仮想環境から抜ける。
まず、実行に先立って PowerShell を起動し、PowerShell スクリプトへの(*.ps1)の実行権限を与えておきます。これは初回のみ実行すればよいです。
PS D:\> Set-ExecutionPolicy RemoteSigned -Scope CurrentUser次にプロジェクト用のディレクトリを作成します。ここではコマンドラインで例示していますが、エクスプローラで作成しても構いません。
PS D:\> mkdir xxxVSCode を起動して、VSCode でこのフォルダを開きます。その後 [ターミナル]>[新しいターミナル] で PowerShell のターミナルを開き、その中で以下を実行します。
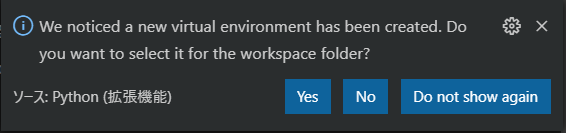
PS D:\xxx> python -m venv envここで、VScode が venv の作成を検出した場合、以下のダイアログが表示されるので Yes で応答します。

python -m venv env の実行によりカレントディレクトリ/env ディレクトリ配下に仮想環境が作られ、python 本体やpip コマンド、追加ライブラリ用のディレクトリ等が作られます。
PS D:\xxx> ls ./env/Scripts
Mode LastWriteTime Length Name
---- ------------- ------ ----
-a---- 2020/02/14 13:30 2274 activate
-a---- 2020/02/14 13:30 952 activate.bat
-a---- 2020/02/14 13:30 1483 Activate.ps1
-a---- 2020/02/14 13:30 368 deactivate.bat
-a---- 2020/02/14 13:30 103286 easy_install-3.7.exe
-a---- 2020/02/14 13:30 103286 easy_install.exe
-a---- 2020/02/14 13:30 103268 pip.exe
-a---- 2020/02/14 13:30 103268 pip3.7.exe
-a---- 2020/02/14 13:30 103268 pip3.exe
-a---- 2020/02/14 13:30 522824 python.exe
-a---- 2020/02/14 13:30 522312 pythonw.exeなお、ここでは venv 作成時のコマンド名は ‘python’ で例示しています。Windows の場合は通常 python2 は入っていませんので、コマンド名としての python は python3 と同じものを指しています。Mac や Linux の場合はシステムが使っている python2 と区別するため、python3 と明記して起動します。
PS D:\xxx> .\env\Scripts\activate
(env) PS D:\xxx> which python
D:\xxx\env\Scripts\python.EXE
(env) PS D:\xxx> which pip
D:\xxx\env\Scripts\pip.EXEactivate コマンドの実行により、仮想環境(venv)に切り替わります。仮想環境では、python.exe と pip.exe は env ディレクトリ配下にインストールされたものを指すようになります。実際のところ仮想環境と呼んでいるものは、特定のシェル上で特定のシェル変数や環境変数が設定されている状態に過ぎません。そのシェルから抜ければ仮想環境も無効になります。
ちなみに上記は、手動で仮想環境に切り替える手段を例示したものです。今回の手順を最後まで作業して特に問題なければ、スクリプトを ▶クリックで実行する際、VSCode が自動的に仮想環境に切り替えてくれるようになります。
(env) PS D:\xxx> $env:VIRTUAL_ENV
D:\xxx\env仮想環境にいる間は、プロンプトの先頭に ‘(env)’ が表示されます。また、VIRTUAL_ENV という環境変数がセットされていることがわかります。
(env) PS D:\xxx> python -m pip install --upgrade pip
(env) PS D:\xxx> pip -V
pip 20.0.2 from d:\xxx\env\lib\site-packages\pip (python 3.7)
(env) PS D:\xxx> pip list
Package Version
---------- -------
pip 20.0.2
setuptools 41.2.0これで pip が最新になりました。今後は pip コマンドで開発に必要なパッケージをインストールしていきます。
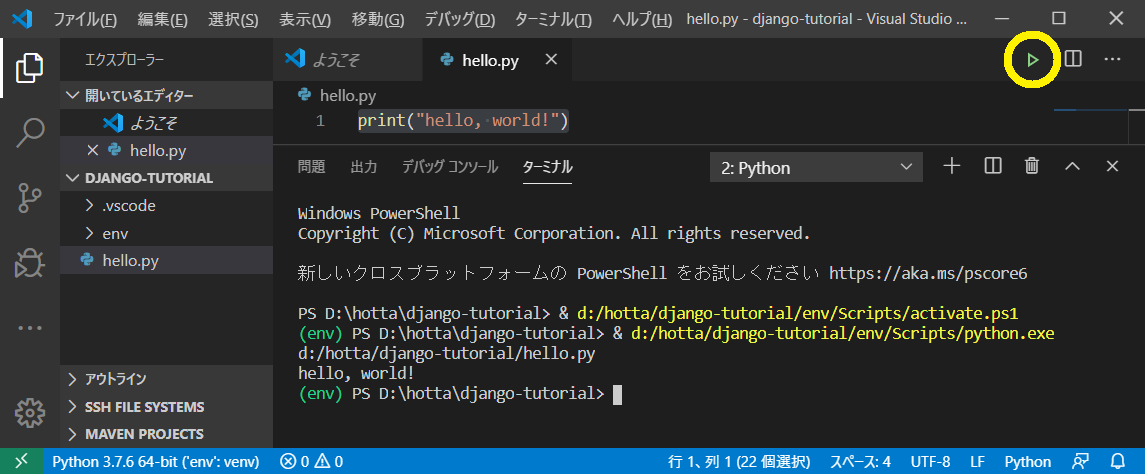
ここでいったん VSCode を再起動します。 先程のフォルダが開かれたままになっているので、[ファイル]>[新規ファイル]で hello.py を作成します。中身は以下のようにします。
print("hello, world!")この後、画面右上にある▶(プログラムの実行ボタン)をクリックすると、VSCode が自動的に env を検出して仮想環境内で実行してくれます。

代替案
VSCode を再起動しても仮想環境をうまく検出してくれない場合、.vscode/settings.json を直接修正しても同じ効果が得られます。このディレクトリ/ファイルがない場合はプロジェクト直下に .vscode ディレクトリを作り、その中に settings.json ファイルを作ればいいです。
{
"python.pythonPath": "env/Scripts/python.exe"
}利用開始
pip の設定を変更したい場合、 env ディレクトリ直下に pip.ini ファイルを作成します。
(env) PS D:\xxx> vim env\pip.ini (もしくは vscode で作成)後は必要なパッケージ等を追加します。
(env) PS D:\xxx> pip install xxxx
(env) PS D:\xxx> pip listVSCode のターミナルで pip install したモジュールは、VSCode から即座には認識されません。この場合、いったん VSCode を再起動してください。
当該シェル内で仮想環境を抜けたい場合 (オプション) 。
(env) PS D:\xxx> deactivate
PS D:\xxx> おまけ
VSCode にインストール済みの拡張機能一覧を表示します。
(env) PS D:\xxx> code --list-extensions
ms-python.python
ms-vscode.powershell
(以下略)
